之前尝试过在csdn上写博客,翻看记录,发现14年和16年各写了一篇,然后就没有然后了。。
后来一直用Evernote写写笔记,写了大概30多篇吧。写笔记是给自己看的,写博客是给自己和别人一起看的,在写的时候心态肯定不一样。
至于我为什么没有坚持下去,大概是因为我语文水平真的太差了吧~~依然记得自己高考语文只考了102……
现在之所以又重新倒腾,是为了监督自己,stay huagry,stay foolish.让自己去保持一种学习的状态,以博客的形式将自己的收获展示出来。
好了不废话了,下面开始说怎么从小白开始用hexo搭建自己的博客。
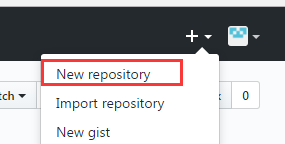
一、github创建仓库
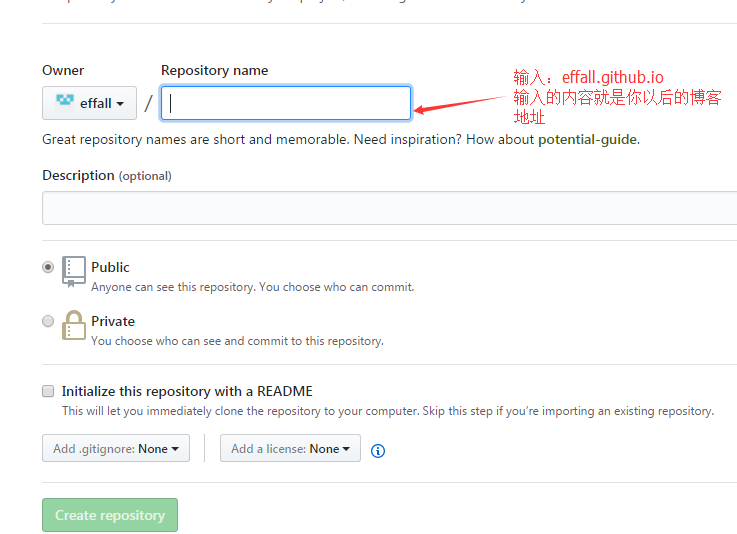
1、创建仓库


输入仓库名称后,点击create repository即可。
2、生成秘钥
执行命令:1
ssh-keygen -t rsa -C "github的邮箱地址"
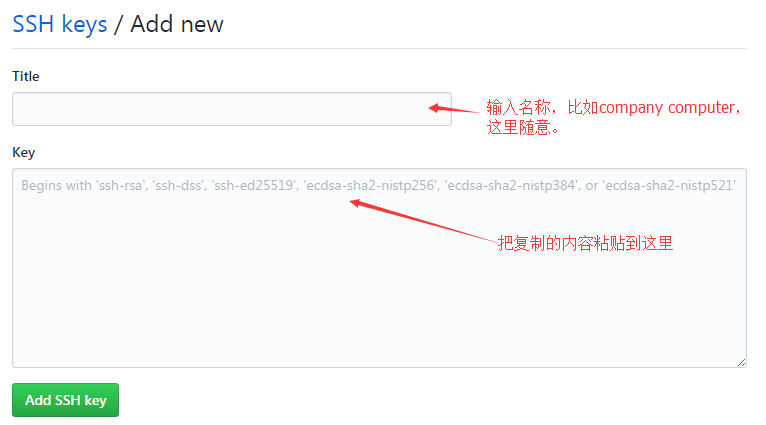
一路enter后可能会让你输入github的账号密码,输入即可。最后会在你电脑的C:\Users\effall\.ssh目录下生成id_rsa.pub,用记事本打开id_rsa.pub,复制所有内容,然后打开github ssh 配置
点击new ssh key:
最后点击add ssh key即可。
至此,github上的操作告一段落。
二、安装nodejs和git
此处就不详细说明了,没装的自己去百度教程。
三、安装hexo
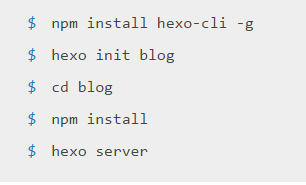
让我们来看看hexo的官网hexo官网:
就这么几步就可以跑起来了~~
下面来详细说明:
1、安装hexo
1 | npm install hexo-cli -g |
安装好后可以执行下下面的命令,看是否安装成功:1
hexo
我第一次安装的是没有加 -g ,就失败了。。。
2、初始化博客
1 | // "blog"是自己命名 |
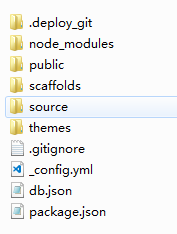
完成后,文件夹目录是这样的:
3、运行
执行:1
hexo server
然后在浏览器中访问:http://localhost:4000/
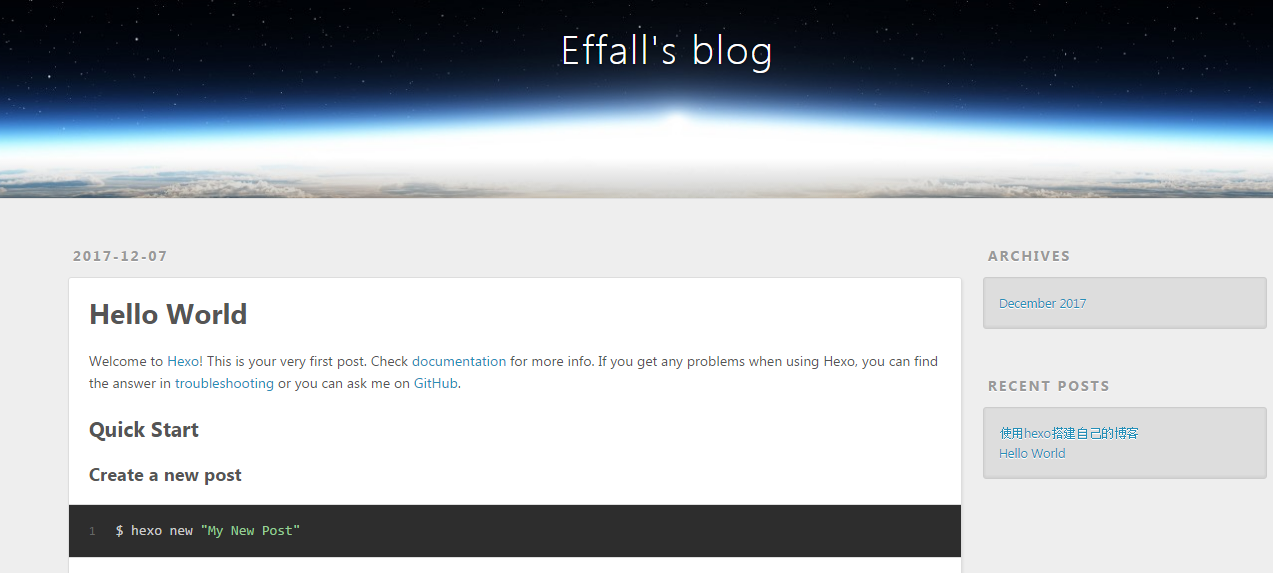
默认会显示source/_posts下的hello-world.md
4、如何开始写博客?
可以直接在_posts文件夹下新建一个markdown文件
也可以执行命令:1
hexo new "myblog"
就会在_posts文件夹下生成myblog.md,自己随意编辑~刷新页面看结果~
四、配置hexo
hexo的配置信息在blog下的_config.yml文件里。主要是配置部署信息。
1、配置博客标题:
1 | title: Effall's blog(你自己的标题) |
2、配置部署信息:
1 | deploy: |
这里的repo地址就是第一步在github上创建的仓库的地址,hexo部署就是部署到这个地址
五、部署到github
先安装hexo-deployer-git1
npm install hexo-deployer-git --save
然后执行:1
2hexo generate
hexo deploy
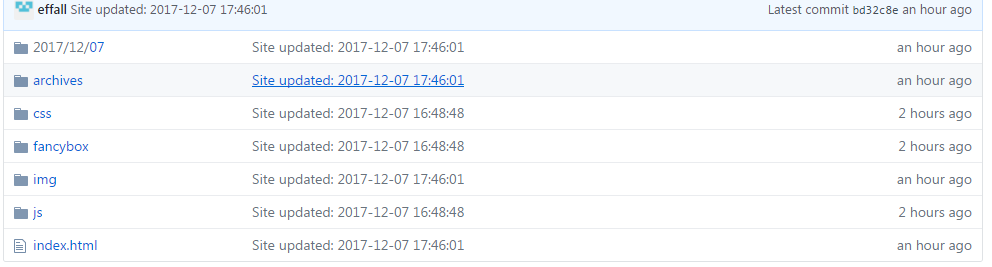
然后打开github就可以看到部署上去的东西:
最后,在浏览器中打开:https://effall.github.io/ 就可以访问自己的博客了~~
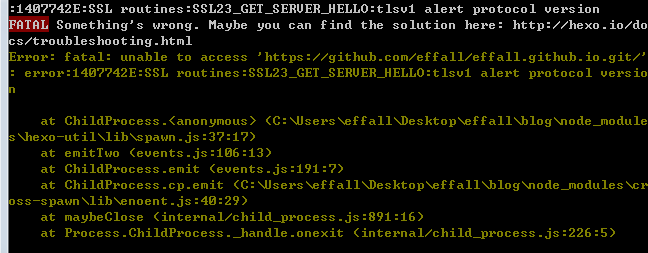
注意:今天突然使用hexo deploy的时候,报错:
unable to access github
解决方法:
把第四步里面的github地址改成shh格式的:
git@github.com:effall/effall.github.io.git
在重新执行即可。
the end.